Telephone, mobile phone, smart phone.
Vinyl, tape, digital.
VHS, DVD, Netflix.
Coupled, hybrid, headless.
Ok that one is a bit different. Say it to someone without context and you’re almost guaranteed to get a “huh?” in return. This post explains these types of CMSs.
But first things first, let’s look at some terminology and how it is used in this post.
- Backend Backend refers to the content management backend, which is the interface that administrators use to manage (create, read, update, delete - CRUD) content
- Frontend Frontend refers to the end user interface or the bit that displays content to the end user. It is sometimes referred to as presentation layer or the head as we will see in the post. The most obvious example is the website. Others are mobile apps and digital displays
- APIs API is an acronym of application programming interface. APIs are software intermediaries that allow two applications to talk to each other without having to know how they are built
- DXP DXP is an acronym of digital experience platform. DXPs are platforms that allow organizations to create, manage and distribute integrated, personalized, continuous and frictionless digital experiences across channels and devices throughout the entire customer journey
Now, to fully understand the value of headless CMSs, it is helpful to stack them against their origins, the traditional CMSs…
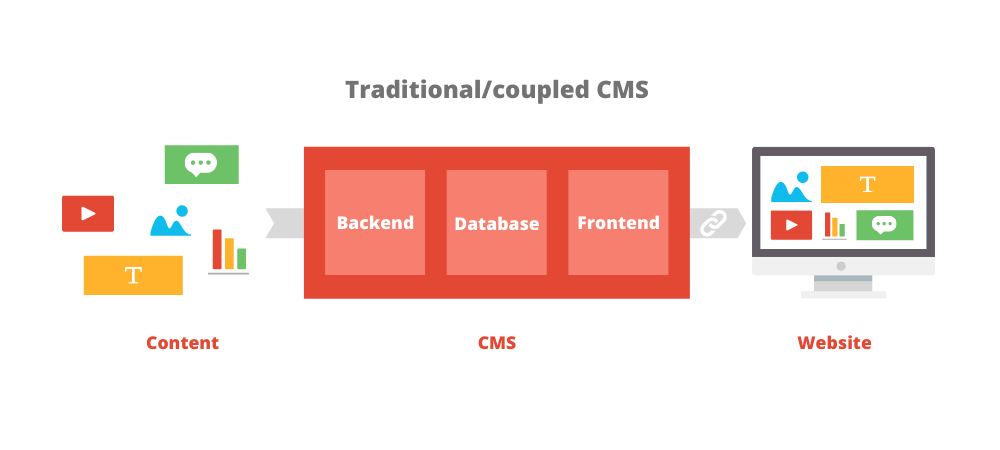
Traditional/Coupled CMS
Content management systems came about to allow website owners to manage the content of their websites efficiently. Hence, they were designed to do just that: store and present content elements like text, images, and video on websites.
In that sense, a traditional CMS -very generally speaking- consists of:
- Database that stores content
- Backend where administrators or content authors create, read, update, and delete content
- Frontend that displays content to website visitors
There are some implications for this sort of design where the backend, content, and frontend are put together in one bucket and comingled with code:
- The content is organized around website pages, making it impossible to reuse on other channels without duplicating and managing multiple instances of it
- Developers are required to learn and use a CMS-specific language to work with it
- If there are no APIs, integrating with other systems like eCommerce, CRM, etc. is time and effort consuming
- Re-platforming is cumbersome because switching CMSs requires rebuilding the whole platform including both the frontend and backend
- Finally, such CMSs later came to be known as coupled CMSs, and DXPs that use coupled CMSs came to be know as monolithic DXPs
Back to this point: traditional/coupled CMSs were designed to store and present content elements on websites.
Websites were once the only digital channel that brands used to connect with the world. That time is past, and the proliferation of digital devices and platforms the world uses to consume content has shaken things up. Now, brands need to connect with the world through websites, mobile apps, wearable devices, digital displays, bots, conversational interfaces, IoT, and more. Traditional CMSs were not designed to handle that, and the need for a new breed of CMSs has emerged. Enter the headless CMS.
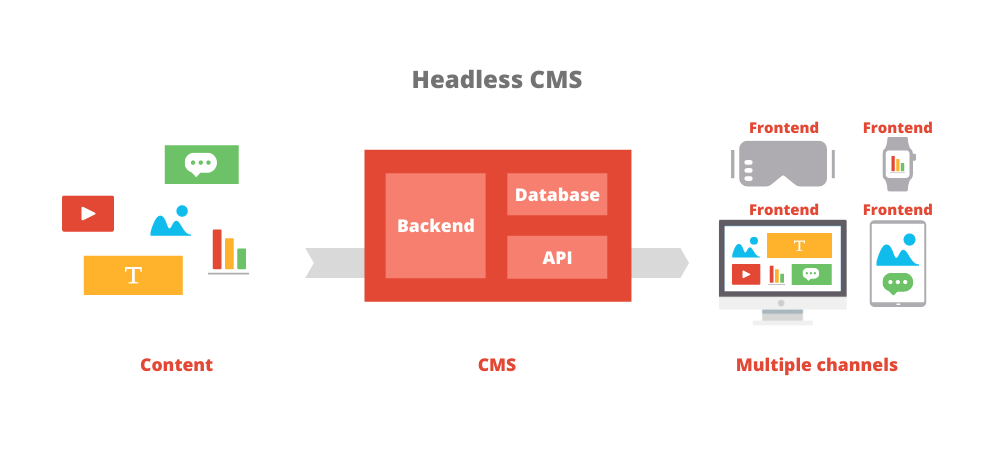
Headless CMS
A headless CMS is a CMS that has the frontend removed. In other words, it doesn’t handle the displaying of content. In that sense, it becomes a sort of a content repository that handles storing and distributing content, and it does that through APIs. This means that the content can be presented not only on websites, but on mobile apps, wearable devices, digital displays, bots, conversational interfaces, IoT, or any platform or technology you can name. The headless CMS doesn’t really care where and how the content gets displayed. Of course, someone needs to. A developer needs to create the frontend and connect it to content using the APIs provided by the CMS. The good news is, developing the frontend can be done using whatever technology stack the brand chooses.
In that sense, a headless CMS -generally speaking- consists of
- Database that stores content
- Backend where administrators or content authors create, read, update, and delete content
- APIs to deliver and distribute content
DXPs built around headless CMSs are usually referred to as composable DXPs.
Why is it called headless? It’s an analogy suggesting that separating the frontend (traditionally the website) from the backend resembles chopping the head off the body. Valid as it may be, questioning the aesthetics of the analogy is beyond the scope of this post. 🤷
Benefits of a headless CMS
The headless architecture comes with some benefits…
- Unifying content and storing it in a single hub makes managing it efficient: update a piece of content in one place and the update is applied everywhere the content is located. It also makes the content accessible by different teams and enables collaboration
- Organizing content in a content-first approach rather than a webpage-based one and delivering it through APIs makes it highly reusable and accessible for use on any digital platform or device
- Availability, security and performance are often taken care of by the headless CMS provider, allowing brands to focus on creating amazing digital experiences
- Scalability for high traffic is super easy
- Optimizing webvitals is easy
- The independence of the presentation layer from the CMS allows brands to pick and choose the technology stack they wish to use to build it. It also enables them to be agile and innovative. If a brand needs to refresh a site, it can do so without changing the backend. If it needs to switch CMSs, it can do so without having to rebuild the entire frontend
Drawbacks of a headless CMS
But there’s a drawback…
Since the frontend is not part of the headless CMS, you can’t really control it natively from within the CMS, which means that playing around with how content is displayed in a WYSIWYG editor is not normally possible in a headless CMS.
Where does Sitecore stand from the headless approach
Sitecore is coming in strong, realizing the need for decoupling content from presentation early on and acknowledging the rise of composable DXPs that are built around headless CMSs. It is now offering a hybrid solution that supports delivering content to different channels without stripping away the authoring experience that marketers depend on. The future will probably see a truer headless solution. When that arrives, Sitecore will have the advantage of Kajoo, which solves the bane of true headless CMSs and offers marketers an easy way to manage digital experiences on the head without compromising the autonomy of the body.
Need help with CMSs and DXPs?
If you’re in the market for a DXP or a CMS and could use some guidance, a comparison sheet, or simply an expert to run your ideas by, we’re here to help and offer a consultation session free of charge. Reach out by filling out the form below.