This post is an overview of the Experience Editor, Sitecore's WYSIWYG editor that allows you to easily make changes to items directly on the page. Whether you're here because you're new to Sitecore and you want to learn about this invaluable tool, or you've used it for sometime but want to strengthen your foundational knowledge of it and uncover any hidden gems that you didn't know about, you've come to the right place!
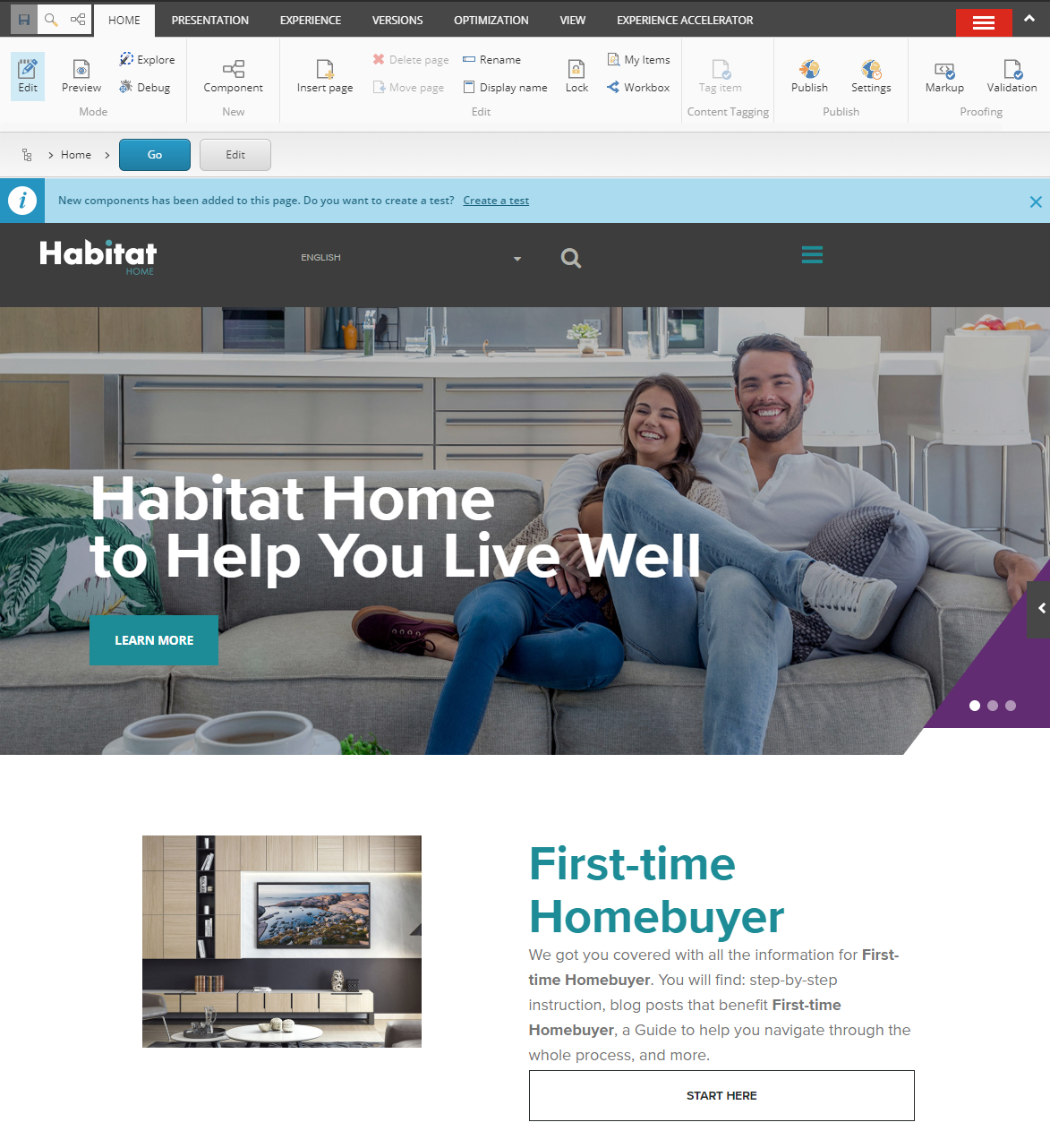
The Experience Editor is accessible from Sitecore Launchpad and you will see the front view of your website's homepage just like a visitor would. From there, you can see the many editable elements, which are circled: the title of your banner, the image of a call to action, the text and URL of a hyperlink, etc. "You can edit all the items that are visible on the page — text, graphics, logos, links, and so on." A quote from Sitecore documentation.
In this post, I'll focus on two areas of the Experience Editor:
1. The ribbon in the Experience Editor
The ribbon is located at the top of the page and consists of tabs and different commands under each. The view and functionality of the ribbon depending on your security roles and the customizations of your website. In other words, you'll see different tabs from what another user with different security roles might see. The ribbon can be customized as needed by a Sitecore Admin.
Sometimes the ribbon is minimized so that you can have a broader view of your page and you can expand it 
On the top the ribbon, you will find:
- Save button - to save changes made on the page
- Search button - to search for other items that are stored in Sitecore's content tree
- Add a new component button - to add more components to the page
- Tabs of different commands that help you edit your page
Let's go through the default tabs one by one to understand them better.
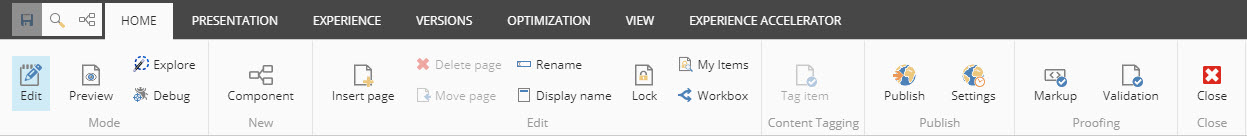
Home
In this tab, you can:
- Choose the viewing mode
- Edit mode - to edit your page and the components inside
- Preview mode - to preview your page as an end-user
- Explore mode - to view the page with custom configuration of marketing elements
- Debug mode - to debug issues on your page
- Add a new component to the page
- Insert a new sub-page under the current page in Sitecore content tree
- Remove the current page
- Move the current page to a different location in Sitecore content tree
- Update the name/display name of your page
- Lock/Unlock to edit the page
- View items locked by you
- Open the Sitecore Workbox
- If your Sitecore implementation supports tagging, you can update the tags here
- Publish your page or modify the publishing configuration
- Run and check the markup and any validation commands that you have on the page
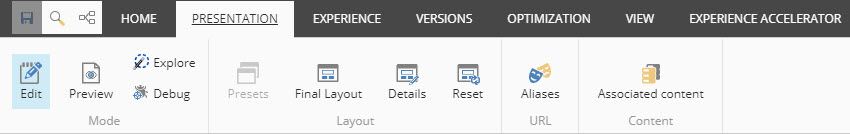
Presentation
In this tab, you can:
- Choose the viewing mode
- View the layout of the page
- Open up the Details modal and see more information of your set layout
- Reset the layout
- Set an Alias for your page
- See any associated items to the page
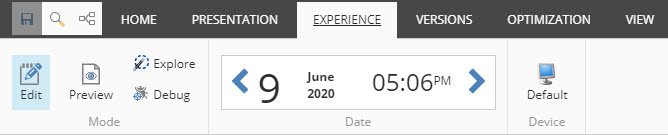
Experience
In this tab, you can:
- Choose the viewing mode
- Use Sitecore "time machine" to view any content as it appeared/will appear in the past or future on your page
- Change the view to any supported devices (e.g. mobile, tablet, widescreen monitor, etc.)
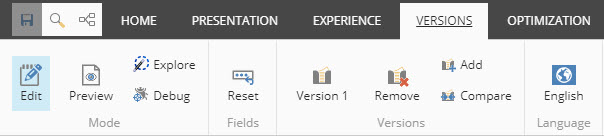
Versions
In this tab, you can:
- Choose the viewing mode
- Reset a field to its default value
- Switch to another version of the page
- Remove the current version
- Add another version (duplicate) of the version that you are viewing
- Compare two versions
- Switch to another language version of your page
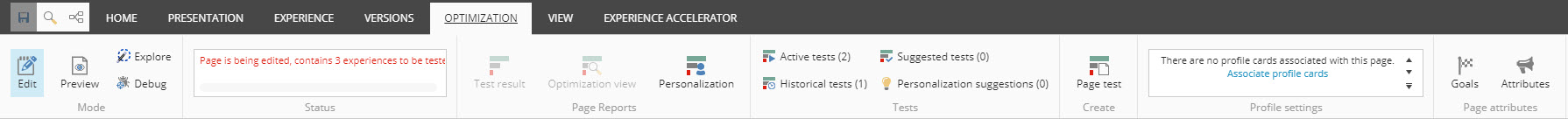
Optimization
In this tab, you can:
- Choose the viewing mode
- See whether your page has any personalization set up
- View the performance of tests that are active and complete on the page
- See testing and personalization suggestions
- Create a test
- View and associate any profile, goal and marketing attributes to viewing the page
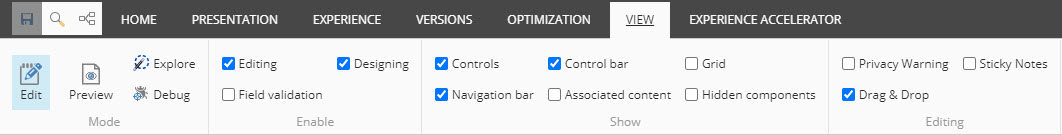
View
In this tab, you can:
- Choose the viewing mode
- Toggle viewing elements on the page to help you edit better
- Field validation - to show what fields fail the validation
- Navigation bar - to help you navigate to other pages in Sitecore content tree
- Hidden components - to indicate where there are hidden components on your page
- etc.
Extras
When the Ribbon/View/Navigation bar checkbox is checked, you are able to use this bar to navigation to the page in a tree structure.
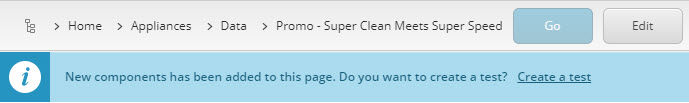
If you've edited the page, added personalization rules to components, or created variants of one or more components, Sitecore will suggest you run a test and see which variant provides better performance, engagement value.
2. Edit View in Experience Editor
This is the part that is below the ribbon, where you can view your page as an end-user does. With the proper checkbox under Ribbon/View tab checked, you are able to see the editable fields circled with dots, personalized component highlighted, validated fields indicated, etc.
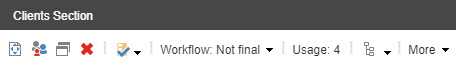
And when you click any component, you can see a Component Edit modal with more functions to use:
- Move the component to another location on the page
- Set up personalization for the component
- Start a test
- Remove the component
- Change the component's content item/data source
- Edit the related item
- Check the current state of the component in its workflow
- See how many places the component's content item/data source is being used
- View the component in a tree structure of your page
- Edit component properties
- Change the Experience Editor options
Surprise
Have you ever tried clicking 
Have any questions? Ask away at Sitecore Dojo
Sitecore Dojo is a LinkedIn Group dedicated to answering basic Sitecore questions that non-technical Sitecore users might have. Sitecore Dojo is for users who are:
- Interested in moving to Sitecore: Gain powerful insights from the community
- New to Sitecore: Learn the basics of Sitecore
- Looking for a specific answer to an tough Sitecore question:Get answers from experts
- Feel overwhelmed by Sitecore: Get help from experts
- Frustrated with how long it takes to accomplish some tasks: Free yourself from bad processes by learning best practices from Sitecore veterans
Watch our Hangout and Learn Sitecore on YouTube