In previous posts, we covered the steps of how to A/B test a Sitecore form to optimize for conversion. We used a very simple scenario to illustrate the process: testing two variations of the action button copy. This was a good start to get our feet wet with testing Sitecore forms. In this post, we’ll look at what we should consider testing when optimizing Sitecore forms for conversions. We’ll go through the thinking behind testing these elements and touch on what’s involved when creating the form variations needed to test.
Let’s dive in.
1. Multi-step vs single step forms
A multi-step form is, as the name implies, a long form that is broken down into steps. A single step form, on the other hand, shows the user all the questions at once. This test is relevant with forms that have between 4-6 fields. Why? Because with fewer than 4 fields, it could be easily argued that it’s not worth breaking down into steps. With more than 6 fields, you’re probably better off breaking down the form. But you know what? You can still test that.
The thinking behind it
There’s a high probability that multi-step forms will work in your advantage. They tend to reduce psychological friction, because users are less likely to get overwhelmed when they see a few questions compared to when they see a ton of them. Additionally, multi-step forms usually have progress indicators. These tend to encourage users to complete the form (endowed progress effect). Why not test what works for you?
What’s involved in creating the form variation
- Duplicate the original form
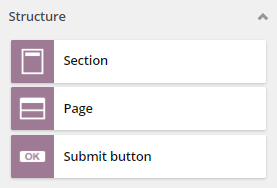
- In Sitecore’s Forms application, drag a Page (under the Structure elements) to the form
- Drag and drop questions from the first page to the second page as needed
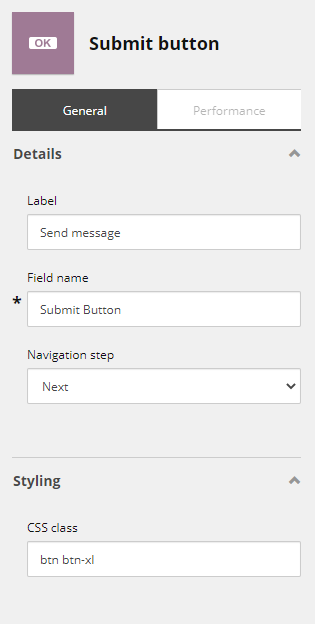
- Change the Navigation step of what was previously the submit button to Next
- Change the label of what was previously the submit button to something like ‘Next’
2. Wording of questions
The thinking behind it
Is it possible that some of the questions in your form are not worded in the simplest way possible? Could that be the reason why some users are not making it to the finish line? When in doubt, test.
What’s involved in creating the form variation
- Duplicate the original form
- Reword your question in a simpler way
- Pay attention to test one question at a time
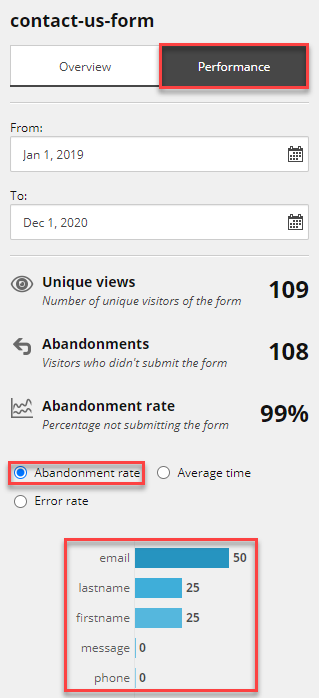
- If you can’t decide what question you should test first, look at the performance of the form (in Forms, select the form in question and go the Performance tab), and find the question that has the highest abandonment
3. Removing the least necessary fields/questions
The thinking behind it
It’s important that what you’re offering users who submit the form balances the amount of information you’re asking them to provide. Otherwise, conversion will suffer. But how do you make sure you’re hitting that sweet spot? Remove the least necessary questions and test.
What’s involved in creating the form variation
- Duplicate the original form
- Remove the questions that are least necessary (ones that are easy to get answers to later on as you qualify them further)
4. Order of fields/questions
The thinking behind it
There are some best practices around the order of questions in a form, which include but are not limited to: following how the user thinks, asking easy questions before difficult ones, and grouping related ones together. Sometimes these principles are not enough to help you decide if you should ask A before B, and you are not even sure it matters. Testing helps.
What’s involved in creating the form variation
- Duplicate the original form
- Drag and drop a question to change the order of questions in the form
5. Action button copy and style
The thinking behind it
Ultimately, the more users hit that submit button, the happier you are. But what if the button doesn’t stand out enough or doesn’t have sufficient breathing space? What if changing the copy to make it provoke emotion or enthusiasm gets you more submissions? Why not test?
What’s involved in creating the form variation
- Duplicate the original form
- Change the label of the action button
- Depending on your Sitecore implementation, you might be able to change the style by changing the CSS class, but you might need the help of your Sitecore partner there
And there you have it! 5 things you should consider testing when optimizing a Sitecore form. If you have any questions, ask away in the comments below. Happy testing!