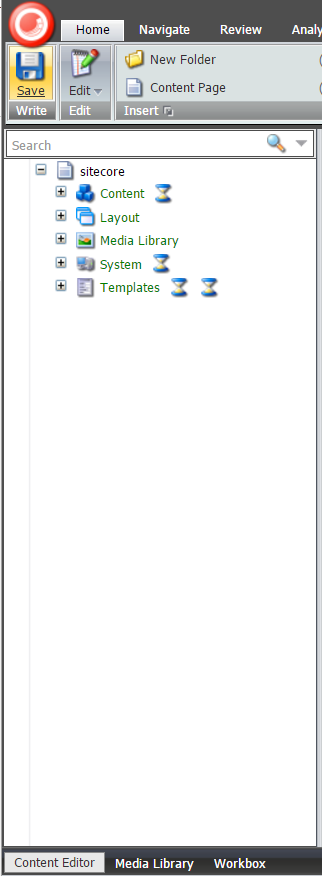
If you’ve recently worked with an earlier version of Sitecore than 7.1 using Google Chrome, you’ve probably ran into a fairly annoying problem. When working in the Content Editor you’ve probably noticed that a large number of interactive elements of the page simply never finish loading when clicked. This applies to many of the features (ex Presentation -> Details or Page Editor) but somewhat most annoyingly, when you click on any item in the tree, it will simply show an hourglass and do nothing.
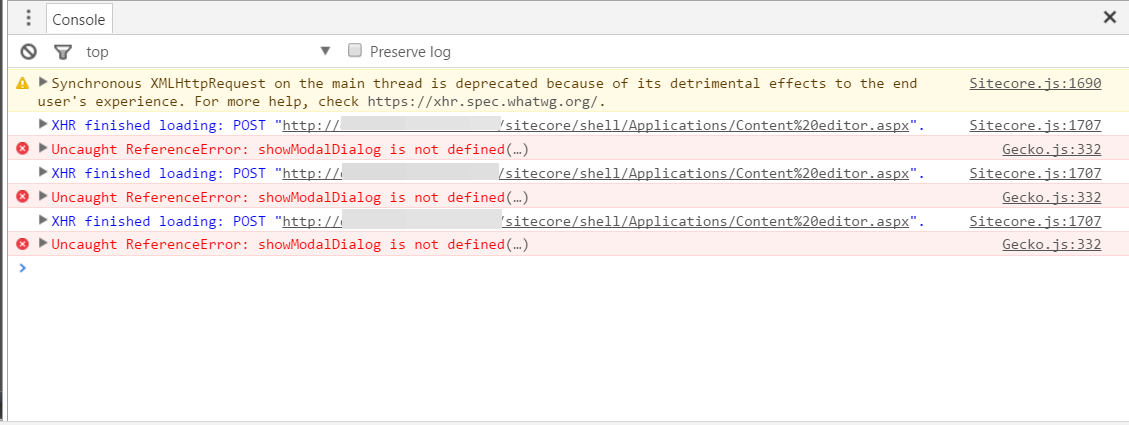
If you dug a bit deeper, you’ll find that this is the result of a Reference Error in the javascript being provided by the Sitecore backend. This is because prior to Sitecore 7.1, the popup boxes being generated by Sitecore was done through a method called “showModalDialog”, which at the time was supported by Google Chrome. However, this method was somewhat unsavory (and uncommon) due to the fact that the rest of the webpage would be frozen behind the dialog window. The result of this is that in Chrome 37, support for showModalDialog was disabled.
One way to fix this would be to simply use an older version of Chrome, however that’s a bit of a hassle compared to the solution we present here, as tracking down older versions of Chrome installers is somewhat difficult as well as having two installations on the same machine.
The Fix
To make this work, all you need to do is add a fairly simple userscript to your browser using a userscript manager. Personally I used (and will demonstrate with) Tampermonkey, but if you have your own userscript tool of your own or want to add it manually for some reason, go right ahead.
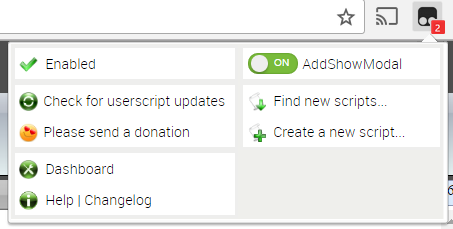
With Tampermonkey installed into your Chrome, click on the icon in the upper right corner, then click “Create a new script” to bring up an interface for script creation. Simply paste the following code into the text field, hit save and you are good to go.
[source: http://stackoverflow.com/a/40373309]
// ==UserScript==// @name AddShowModal// @namespace http://www.weirdies.net// @version 1// @grant none// @include *// ==/UserScript==(function () {var shim = '(' + function() {if(typeof window.showModalDialog !== 'function') {window.showModalDialog = function() {var opts = arguments[2];opts = opts.replace(/;/g, ',').replace(/:/g, '=').replace(/dialogWidth/g, 'width').replace(/dialogHeight/g, 'height').replace(/center/g, 'centerScreen');return window.open.call(this, arguments[0], '_blank', opts );};}} + ')();';var scriptEl = document.createElement('script');scriptEl.textContent = shim;(document.head||document.documentElement).appendChild(scriptEl);})();
Now you can navigate back to your Sitecore Content editor page, refresh the page and your script should be loading, preventing the error and creating new fancy “window.open” dialog boxes. Make sure you verify that the script is running by clicking again on the icon in the top corner, it should have a toggleable button now for your scrip