Continuing from my last post on designing the Sitecore Content Tree and naming items, managing the Media Library is arguably the most important area for applying content governance rules and applying them consistently. If left unchecked, the Media Library can grow very large and very messy, very quickly. And I mean VERY QUICKLY!
Placing and Naming Media Items
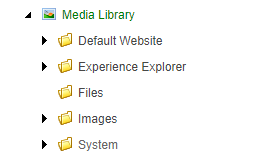
Out of the box, the Sitecore Media Library has the following folders:
Now, depending upon who architects your site, there are two main trains of thought on where to place your media files:
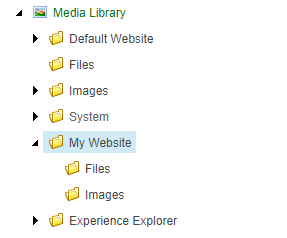
- Create a folder off the Media Library root for your website, and put your site files and images within it; like this:
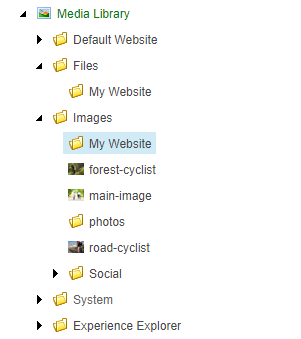
- Create your website folder within each of the default Files and Images folders; like this:
I prefer the second option as it seems logical to me. When I enter into the Media Library, my thought is, I’m looking for (or uploading) a file or image so my mind immediate looks to those folders.
I’ve also found that inexperienced and or new content authors will not differentiate between the two Image and File locations, presented by the first option; so, things end up all over the place.
Having a consistent and intuitive folder structure will save you mega amounts of time finding and uploading files and images.
Tip:
Another caveat we’ve noticed is that if you mix spaces and dashes within the naming of your media items, Sitecore may misinterpret the name and cause the media item to be “Not Found”. So, never use spaces in your media file names. See the previous post on Sitecore Tree Design and Naming Items for more details on naming items.
Bulk Uploading Multiple Files and Folders
Another unsung hero of the Media Library is the ability to upload entire folders right into Sitecore. Let’s say for example, your marketing team has a complete asset library of images, contained in neatly organized folders, and they want you to upload them into Sitecore for use in their marketing campaigns. With the Unpack ZIP option found in the Upload files (Advanced) option of the Media Library, you can upload the entire folder structure and Sitecore will retain it, as is. It’s a great time saver! Remember to add ALT text to your images before using them to ensure you remain compliant with accessibility laws.
Steps to Uploading and Unpacking a ZIP archive to Sitecore:
- Click on the Media Library icon
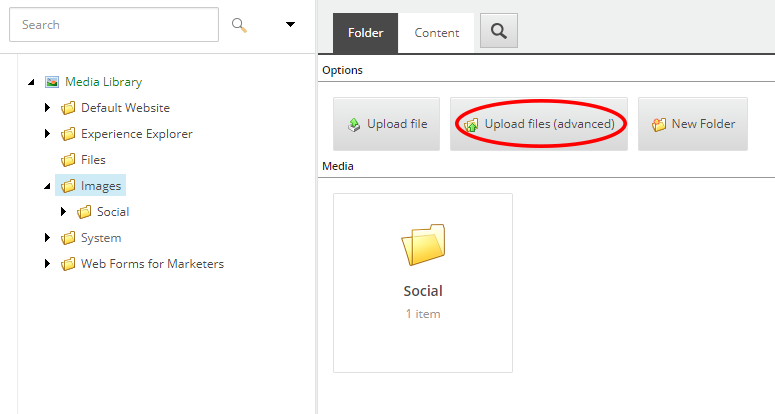
- Select the location where you want to place the uploaded files and click the “Upload files (advanced)” button.
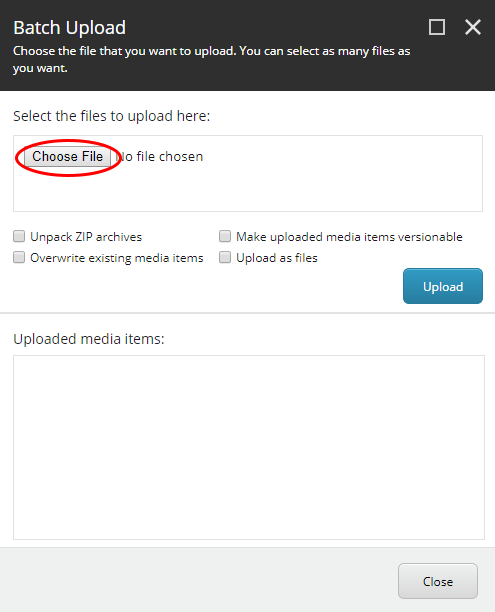
- Click the Choose File button in the “Batch Upload” dialogue box to select your file.
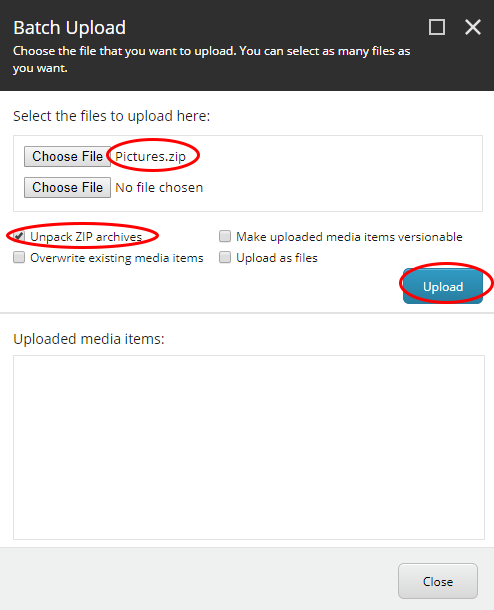
- In my example, I’ve chosen a file called Pictures.ZIP. Check the “Unpack ZIP archives” option and click the Upload button and wait for the upload to complete and then click the Close button.
- Once the upload is complete, click the Close button. The ZIP file should now be “unpacked” into the location you specified, with all the folders and files intact.
Tips:
-
Never upload as files unless there is a very specific and justified reason for doing so. If you think of any, please add to the comments.
-
You can also use the Drag & Drop dialogue box to quickly upload multiple items to multiple locations.
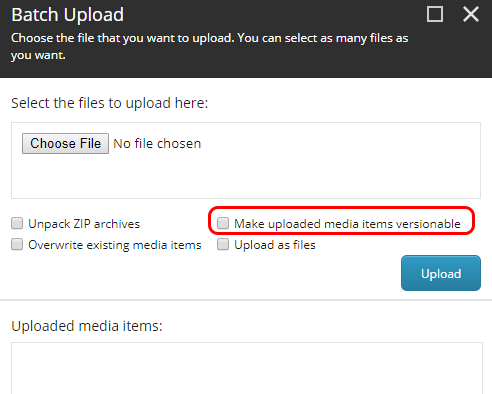
Add Versioning for Languages
If your website uses multiple languages the “Make uploaded media items versionable” option allows you to upload specific media files for each specific language. This keeps the Sitecore Tree neat and tidy while facilitating the need for media items to be displayed in different languages.
Detaching and Attaching Media
If you ever run into a situation where you’ve uploaded and linked to a media file only to find out later that the image needs to change and you know it’s used throughout your site; like say a logo, Sitecore allows you to detach the old image and re-attach the new image without having to find and redo all the links within the site. (Note: there is a way to find the links, but that’s another blog post for another time. 😊)
Here’s how it works:
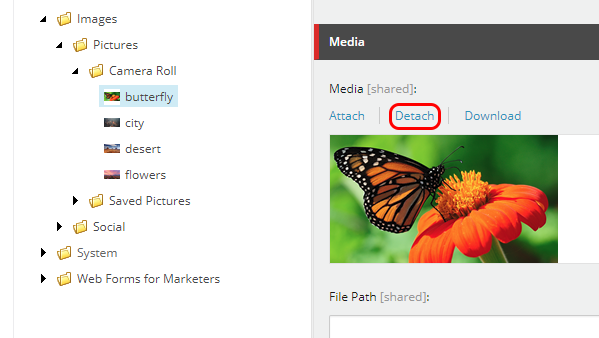
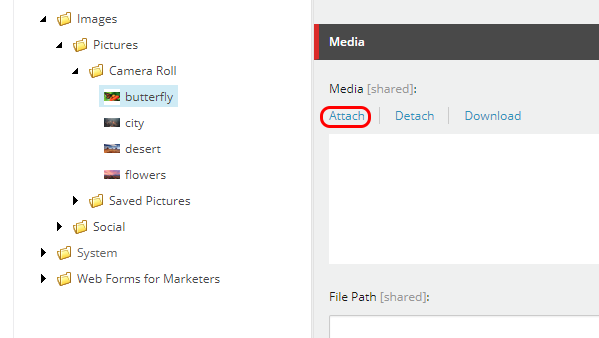
- Select the item you need to change and click the Detach option.
- Click OK to confirm that you want to detach the file.
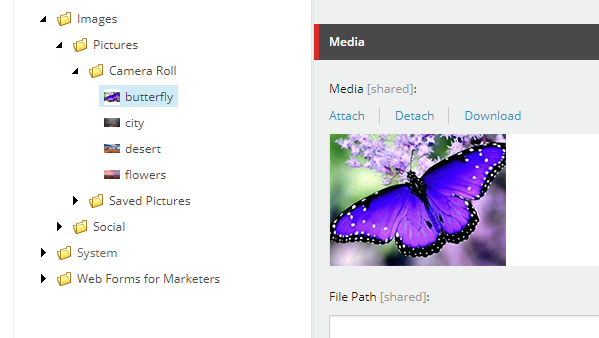
- With the item still selected and the file removed, click Attach. and upload a new file.
- Notice that the item name remains the same, so any items linking to it will still work. However, instead of the old image, the new image will be displayed.
Remember to Publish the item, and clear your cache, to see the change on the live website.
Archiving and Auditing
It goes without saying, although I’m repeating myself here 😊, that the media library tends to grow very large, very quickly; so, a regular audit and archiving of unused files is highly recommended and just plain good governance.
Here is how to Archive a media item:
- Select the item you want to archive and click on the Review tab.
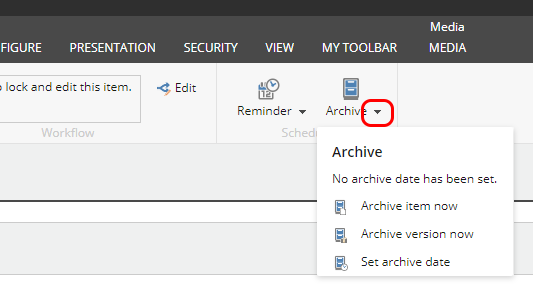
- From the Review ribbon, click on the arrow for the Archive button (far-right option) to see a list of archiving options.
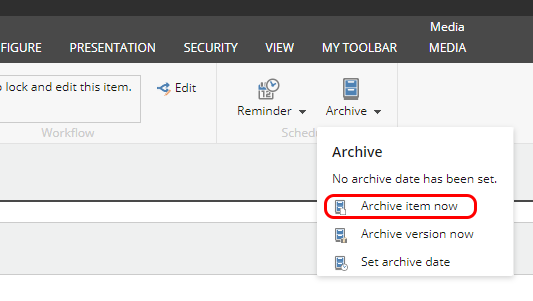
- Click the “Archive item now” option.
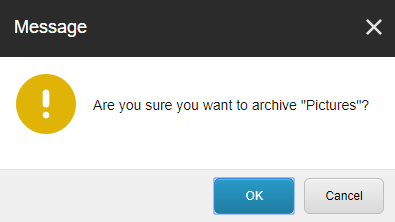
- Click OK when prompted to confirm the archiving of your item.
- The item is removed from the media library tree view.
How to View/Manage Archived items
- From the Sitecore Launch Pad, click on the Desktop icon.
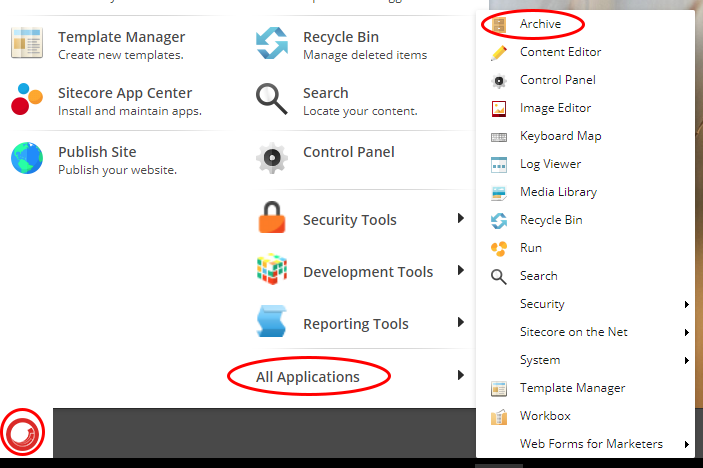
- From the Sitecore Start menu (bottom-left corner of the window), click on All Applications and select the Archive option.
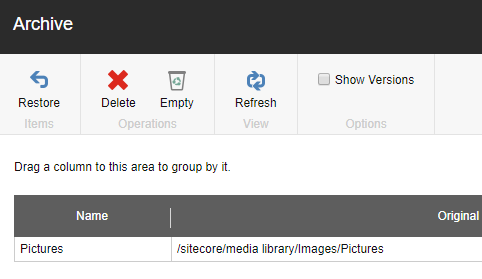
- In the Archive dialogue box that appears, you should see the archived items along with several archive management options.
Auditing
You can audit your media library by running “broken link” reports and setting up alerts for content that will need to be archived at a specific date and time.
The frequency will depend upon the amount of content you create. For smaller, content-production organisations, you might try a semi-annual audit/archival process; for larger volumes of content, do more frequent audits. Additionally, the Sitecore Marketplace is a great way to find Sitecore tools and modules to easily report on unused media items.
Running a broken link report:
- From the Sitecore Launch Pad, click on the Desktop icon.
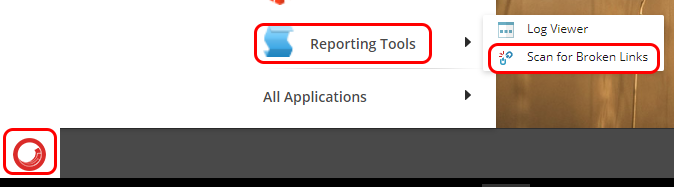
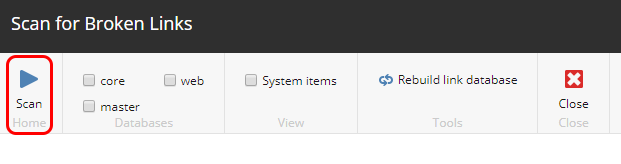
- From the Sitecore Start menu (bottom-left corner of the window), click on Reporting Tools and then choose the “Scan for Broken Links” option.
- Ensure at least one database is selected and click the Scan button.
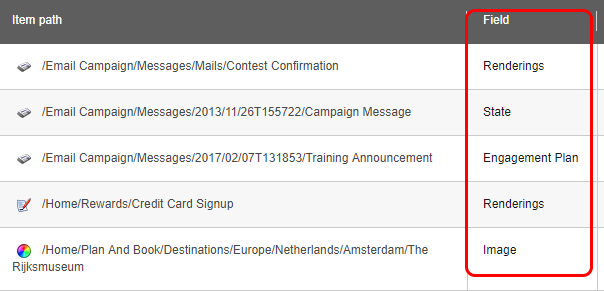
- In the report, Sitecore will identify the Field that contains the broken link. You can click the Item Path to go to the item and correct the issue.
Tip:
Use the “Rebuild link database” option prior to running (or after running) a report to ensure it’s the most current. Sometimes the database’s indexes get out of sync and reports on broken links that aren’t really broken.
Summary:
- Be consistent and document your policies around placing and naming media items
- Never upload media items as physical files, you’ll run out of disk space very quickly
- Do regular audits and archiving of unused media.
- Run the Broken Links report and sync the link indexes periodically
- Use the Unpack ZIP option if you have several files to upload at once